This Codelab will show you how to quickly create your own Google Codelab just like the one you're using right now!
We'll be authoring the codelabs using markdown format. This gives us the flexibility of using our markdown file for other things and also storing it in our github repo.
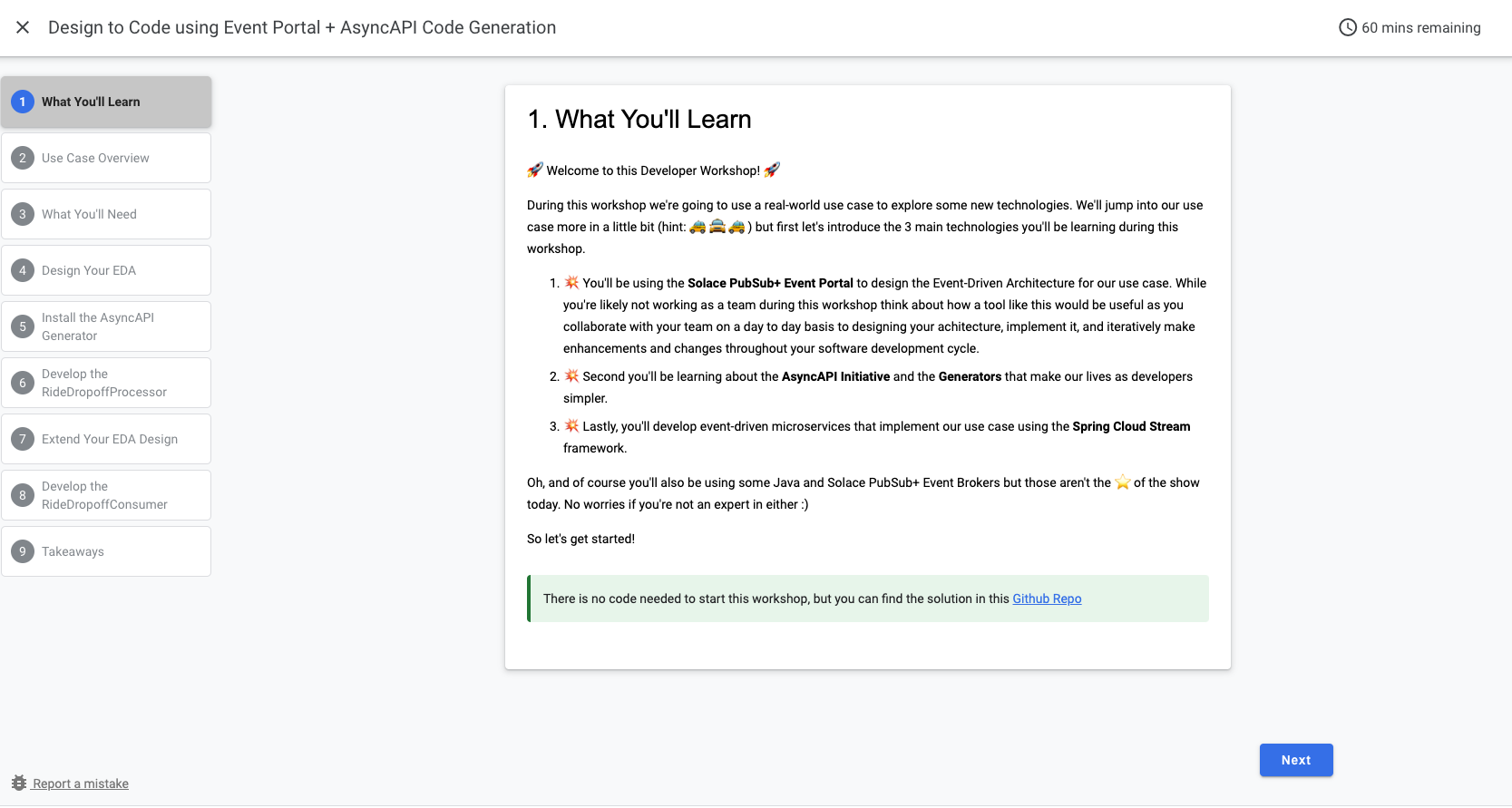
Here is an example image of another Codelab that I created: 
Resources
- The markdown for this codelab is located here: codelab.md
- Google Codelabs Tools Github - The repo that contains the claat tool we'll be using today
- Google Group for Codelab Authors - great forum for asking questions about codelabs and discussing future functionality
Video
You can also watch a video on how you can contribute to authoring a codelab by visiting this YouTube link or watching the video below
Authoring a new codelab is as simple as writing your content in markdown format and opening pull request in the codelabs repo as defined in steps 4, 5, and 8. Please refer to the Tips and Tricks: Syntax step to keep note of codelab specific syntax that you will need to follow for the correct formatting.
Note that you can view your markdown file using a markdown viewer of your own (e.g. a viewer embedded in VsCode, or online tool)
Optional, But Recommended
If you would like to view your codelab locally in the same format before contributing to the main codelabs site, follow the steps below to mimic the environment used to build codelabs 👇
You will need to have the following dependencies
Option A: Download from source
- Install Go, claat, and NodeJs from the links above if you don't have them already installed. You can follow the documentation on Go's website and the Google Codelabs github repo.
Option B: Download from cli: MacOS/Linux setup
Make sure you Go installed in your system
$ brew install go
Setup Go Environment Variables
Below is what I set on mac, but instructions are here for other OS options
$ export GOPATH=$HOME/go
$ export PATH=$PATH:$GOPATH/bin
Install claat
$ go install github.com/googlecodelabs/tools/claat@latest
Confirm claat installment
You should now have the claat command available to you.
$ claat
Content Guidance
✅ Each codelab should be focused on one topic or a very small group of related topics.
✅ Use sections to separate steps for ease of navigation
✅ Include an "Overview" or "What You'll Learn Section" at the beginning of a codelab
✅ Include an "Environment Setup" or "What You'll Need Section" section that sets up the environment, if necessary.
✅ Try to make the codelab fun and engaging using images and/or gifs
✅ Provide code used in a separate public git repo
Tips
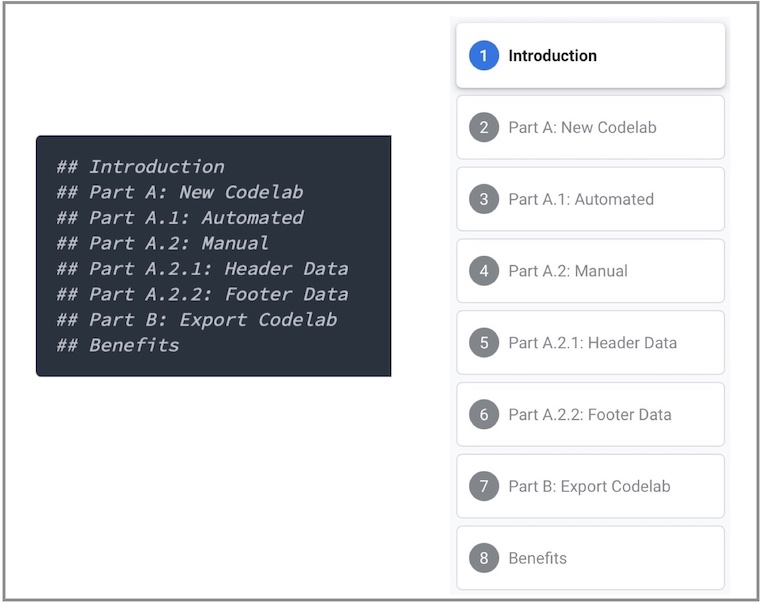
💡 To capture a multi-part topic, create smaller sections of the topic and organize the section titles as parts and sub-sections to capture the grouping of content. 
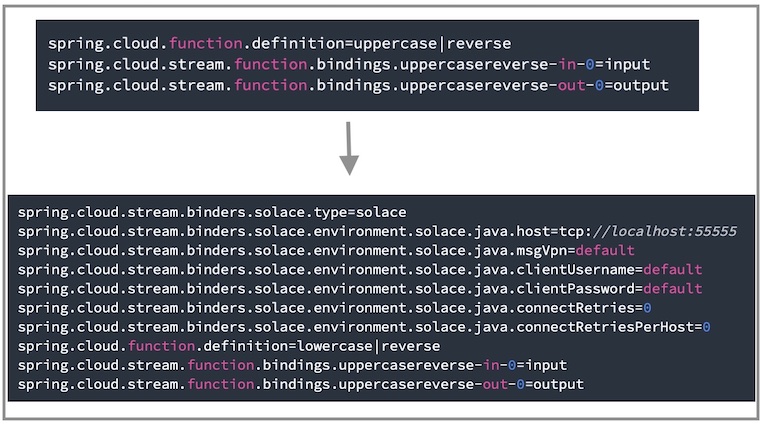
💡 Attempt to give complete context when specifying properties, configuration etc as much as possible. 
Where to create your codelab
📌 Create your codelab in the Solace codelabs repo for version tracking
📌 All other code referenced in your codelab should be kept in a separate repo
📌 Example codelab markdown structure can be found in the codelabs repo.
Content Reviewer
Upon authoring of your codelab, we request you have two reviewers:
1️⃣ Technical reviewer who is knowledgeable with the content. Make sure they are tagged on github as a reviewer
2️⃣ A member of the Developer Relations team to confirm the structure of your codelab and merge it into the main github repo
✨ Now that we have the environment setup, you have two options you can follow to create your first codelab: Automated or Manual
- Fork the solace-dev-codelabs repo from https://github.com/SolaceDev/solace-dev-codelabs
- Clone your fork
git clone git@github.com:<Your_Github_User>/solace-dev-codelabs.git
cd solace-dev-codelabs
git checkout -b add-codelab-<name_of_codelab>
Prerequisites
- [Optional] NodeJS
Steps
- After cloning your fork of the repository and checking out a new branch as per the earlier step, from the root directory, run the init script as follows
source init.sh < name-of-codelab >- Note: If you're on WSL:
init.sh < name-of-codelab > - Note: If you're on Windows
init.bat < name-of-codelab >
- Note: If you're on WSL:
- You should now be in your
/markdown/< name-of-codelab >directory - [Optional] Install the required dependencies for watching any changes you make in your markdown file by running the following from terminal
npm install - [Optional] Compile and start the
claatserver by runningnpm run watch. Note: This will open a tab in your browser and serve your markdown file - Edit your
< name-of-codelab >.mdfile in your text editor of choice
🚀 Go ahead to the Step 8 and add your codelabs on the main repo
Open your markdown file
$ vim <name-of-codelab>.md
Header metadata [Auto generated]
Update the headers metadata in your markdown file and change the values appropriately. Guidelines are available below the sample headers.
author: Author Name
summary: Summary of your codelab that is human readable
id: unique-codelab-identifier
tags: workshop,iguide
categories: Java,Spring
environments: Web
status: Published
feedback link: A link where users can go to provide feedback (e.g. the git repo or issue page)
Metadata consists of key-value pairs of the form "key: value". Keys cannot contain colons, and separate metadata fields must be separated by blank lines. At present, values must all be on one line. All metadata must come before the title. Any arbitrary keys and values may be used; however, only the following will be understood by the renderer:
Author: Author name or git usernameSummary: A human-readable summary of the codelab. Defaults to blankId: An identifier composed of lowercase letters ideally describing the content of the codelab. This field should be unique among codelabs. This will be in the URL of the codelabTags: Leave "workshop" if creating a Developer workshop or "iguide" if creating an integration guide. Remove both if neither. Note: this is used for the "Filter by Type" feature on the landing pageCategories: A comma-separated list of the topics or technologies the codelab covers. Include items such as language(s) and protocol(s) used. The first one is used to create a new "Filter by category" feature on the landing page and the styling of the category. The remaining will be used for the filtering.- Note that the list of available categories can be found in the main site repo
- The current list is (case insensitive):
[amqp, boomi, codelab, java, jms, kafka, mqtt, rest, solace, spring, kubernetes, javascript, helm, azure, opentelemetry, mulesoft, rabbitmq, keda, apama, hermesjms, flink, nifi, nagios, jboss, weblogic, websphere, webspherelib, spark, sap, terraform]
Environments: Leave as "Web"Status: The publication status of the codelab. Valid values are:- Draft: Codelab is not finished.
- Published: Codelab is finished and visible.
- Deprecated: Codelab is considered stale and should not be widely advertised.
- Hidden: Codelab is not shown in index.
Feedback Link: A link to send users to if they wish to leave feedback on the codelab. Link to git repo where code for the tutorial will live.
Add the Title
Next add your title using a single ‘#' character
# Title of codelab
Add Sections & Durations
Then for each section use Header 2 or ‘##' & specify q duration beneath for time remaining calculations
Example
## Section 1
Duration: 0:10:00
## Section 2
Duration: 0:05:00
Add Section Content
Now that we have 2 sections to our titled codelab let's go ahead and add some content to each section. Make up your own or copy & paste the example below:
Copy into section 1 (Below Duration and above Section 2):
### Info Boxes
Plain Text followed by green & yellow info boxes
> aside negative
> This will appear in a yellow info box.
> This is line two of the negative block
> ```
> this is a code block
> with multiple lines
> ```
> aside positive
> This will appear in a green info box.
You created info boxes!
### Bullets
Plain Text followed by bullets
* Hello
* Codelab
* World
You created bullets!
### Numbered List
1. List
1. Using
1. Numbers
You created a numbered list!
Copy into section 2 (Below Duration):
### Add a Link
Add a link!
[Example of a Link](https://www.google.com)
### Add an Image
Add an image!

### Embed an iframe

More Markdown Parser examples can be found here.
Serve Locally
Now that you have an initial codelab defined in your markdown file let's go ahead and serve the codelab locally to view it. Simply run the following command
$ npm install
$ npm run watch
Your browser will automatically launch to the hosted markdown file!
🚀 Go ahead to Step 8 and add your codelabs on the main repo
Steps
- Navigate to the
/markdown/directory - Compile and start the claat server by running
npm run watch. Note: This will open a tab in your browser and serve your markdown file - Edit your
.md
🚀 Go ahead to Step 8 and add your codelabs on the main repo
Stage your Codelab
Add your changes and any newly created files, then commit & push the changes to your forked repo. From your codelabs root directory, execute:
cd solace-dev-codelabs
# If you use npm run watch to serve markdown locally, make sure the temp directory is deleted
rm -fr /markdown/<name-of-codelab>/temp
git add .
git commit -m 'Added or Updated <header-metadata-id> codelab'
git push origin add-codelab-<name_of_codelab>
Create a Pull Request
Now that your changes have been pushed to a new branch, navigate to your fork https://github.com/ and create a pull request against master.
Since your commit has already been pushed you should see a highlighted box near the top of the page; Choose the "Pull Request" button next to it and fill out the form with comments on what changes are being requested. Upon submitting the Pull Request the Codelabs team will be notified, perform a review and ensure the codelab goes live on the site.
Thank You!
Thank you for contributing to Solace Codelabs! Please reach out to the Solace DevRel team with any questions.